Troubleshooting
Nothing works!
Things to check:
- Make sure that your layout file has
{% styles %}and{% scripts %}tags as explained in Installation / Deployment - Have you created a folder of images and selected that folder in the component inspector?
I added the Popup Lightbox component but can't see anything!
Make sure that you've created an element on the page to attach the lightbox to, and set the ID of that element in the "Attach to" property using the component inspector.
My Swiper is uuugly!
Swiper will fill whatever it is in. So, you ought to put it in a div with a specific width or height (which can be 100% or 100vw / 100vh if you wish to fill the whole browser window).
I added a gallery to a static page that I included in a CMS page...
Well, unfortunately, that's not how October works. If you want your gallery to work, you have to add your page to a layout and then you can view the page use the preview button to see your static page in action.

A quick rundown of how to set up static pages:
1. Create a layout, the simplest you can make would be like this:
<html><head>{% styles %}</head>
<body>{% component 'staticPage' %}{% scripts %}</body>
</html>
2. Go to your page and select the newly created layout as the layout
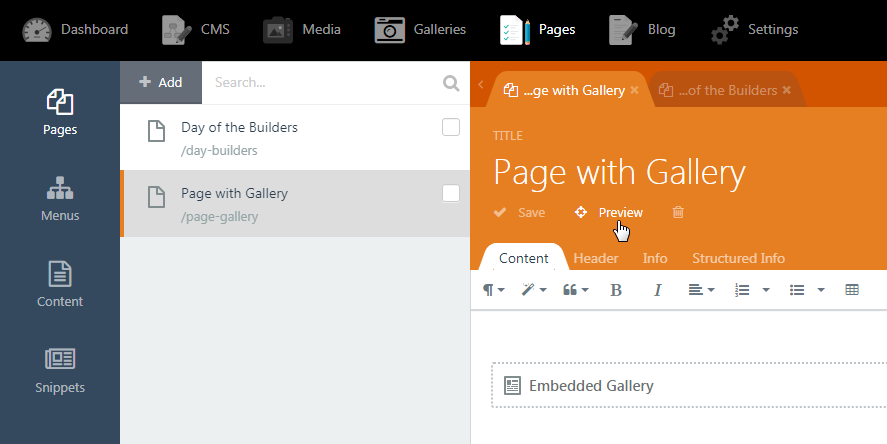
3. Click "Preview" to see your page
I want to add a gallery to a "Content" page on the Static Pages menu...
Again, unfortunately, that's not how October works. You can only add "Snippets" to "Static" "Pages", not "Content" blocks.

No Comments