Dynamic Gallery using URL Parameters
If you don't wish to "hard-code" exactly which gallery you wish to display on a given page by selecting a specific gallery using the component inspector, then you can use URL parameters to specify which gallery to show. This technique is also very useful if you wish to create a Gallery Hub page that shows links to all of your galleries, as explained on the Gallery Hub Demo Page. This is how you do it...
(1) Update your page URL
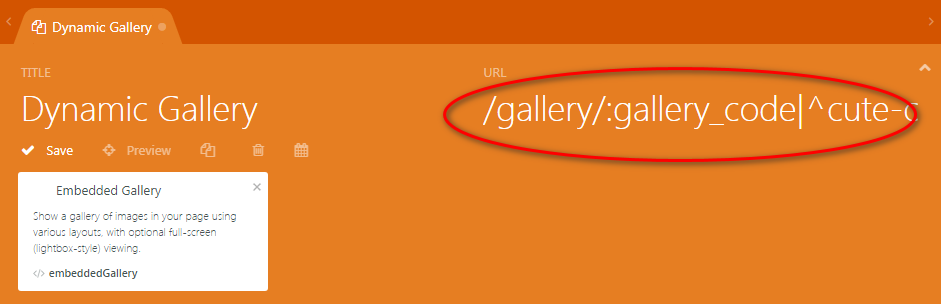
To set this up, first update the URL of your gallery page in the backend to follow this example:
/gallery/:gallery_code|^cute-cat-pics|ufo-sightings|my-bombisha-collection$

So if your page's URL is "gallery", then add "/:gallery_code" to it. This tells OctoberCMS that you are expecting a gallery code in the link to the page.
The last part (|^cute-cat-pics|ufo-sightings|my-bombisha-collection$) is for security. It is a regular expression that ensures that someone can't just pass any arbitrary expression to your page. In our example we are allowing three galleries named "cute-cat-pics", "ufo-sightings", and "my-bombisha-collection."
If you are not so paranoid, you can also use a more relaxed regex, for example something like this:
/gallery/:gallery_code?|^[a-z0-9\-\_]+$
This will take any gallery code that contains only characters, numbers, or dash or underscore.
If someone tries to open a gallery that doesn't match the validation rules, then October shows them a nice "doesn't exist" page:

You can read more about URL parameters in the the official docs.
(2) Update your Component Configuration
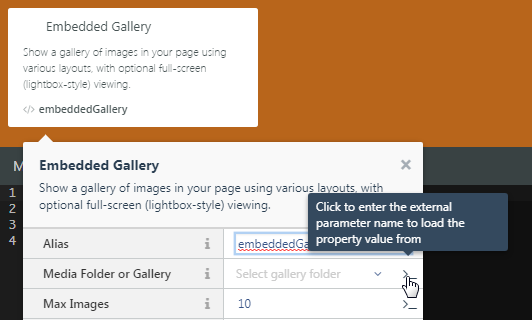
Now, in the component inspector, click the ">_" button on the "Media Folder or Gallery" line:

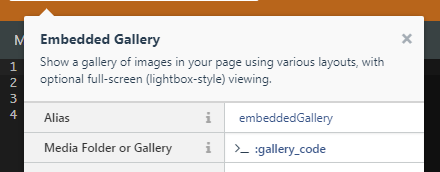
and enter the name that you gave your url parameter PREFIXED WITH A COLON!
In our example above we used "gallery_code" as the Url parameter, so we will have to enter: :gallery_code

(3) Try it out!
Save the page and try it out. Open your page and specify the gallery you wish to display. In our example our URL might look like this:

Q&A
How can you specify which gallery to show?
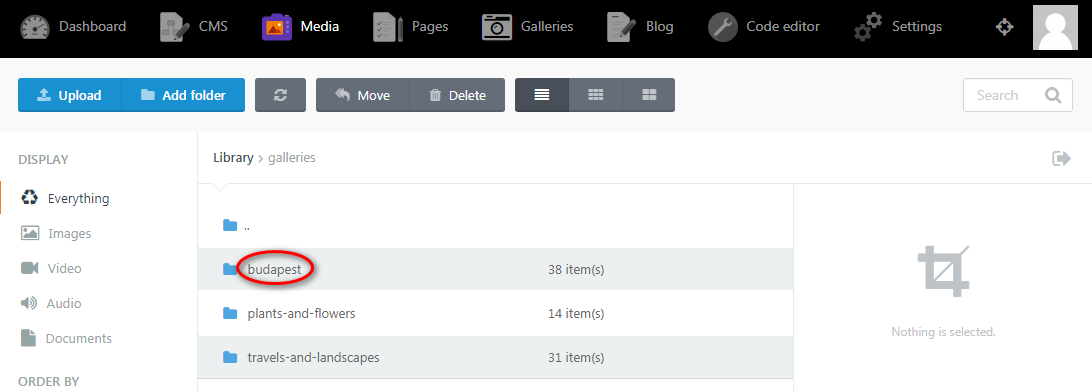
For galleries uploaded using the OctoberCMS media manager, You must enter the directory name:

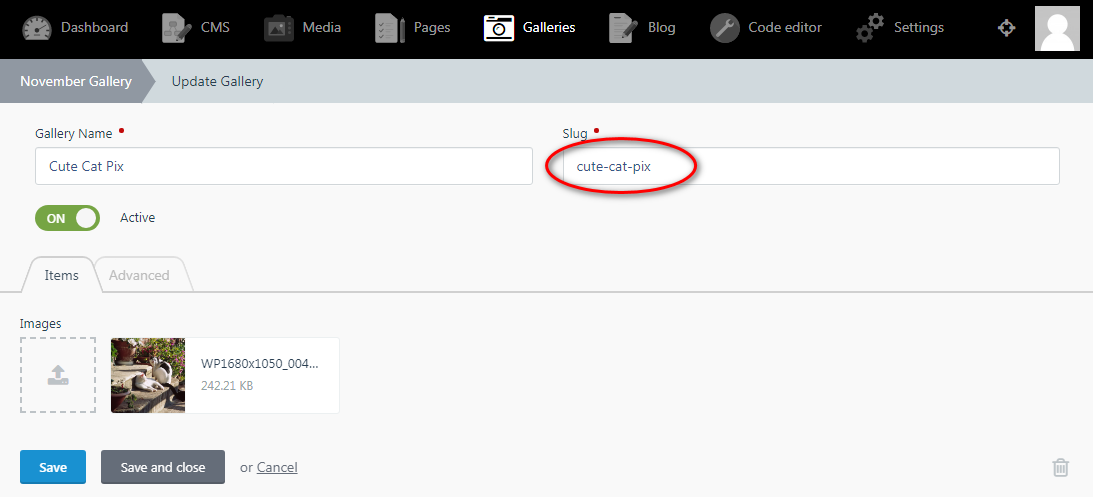
For galleries created using the "Galleries" backend page, you must enter the gallery slug:

If you have both a folder with a given name as well as a gallery with the same slug, the plugin will show the images uploaded using the Gallery page.
How can you link to your dynamic page from another page/menu?
You can link to your dynamic page from other pages on your website using the following syntax:
<a href="{{ 'galleries/dynamic-gallery'|page({ gallery_code:"ufo-sightings" }) }}">They exist!</a>
No Comments