Example 5: Override the component partial
See the live demo for this recipe in action!
The official OctoberCMS docs provide an in-depth explanation on how you can override component partials. Here we will describe why you would want to do so with November Gallery, as well as how.
Why?
If you are well-versed in October, then skip this section and go to "How?"!
November Gallery uses templates to generate code into your OctoberCMS page. If you wish to significantly alter the code that is generated, then you will be forced to override the component partial. Doing so may also be easier than trying to add long and complicated settings using the component inspector.
How?
These code-generation templates are called "Partials" in October lingo, and they can be found in your filesystem after you install November Gallery under the following directory: plugins/zenware/novembergallery. Alternatively, you can find the source code on GitHub (go to components, then check out any of the subfolders).
You then need to create a file in your OctoberCMS backend, in the "CMS" area, on the "Partials" page, with the same name as the partial. The file must be "placed" in a directory that has the same name as your component alias.
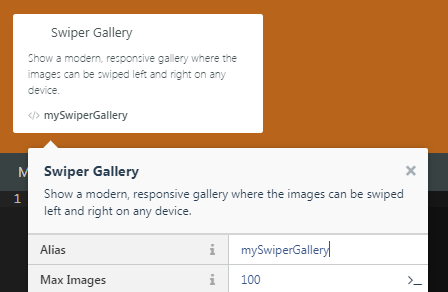
Let's go through this step-by-step. Let's say we wish to override the template for generating a swiper component. We've already dropped the component onto our page. Although this isn't necessary, for the sake of this tutorial let's change the component alias to "mySwiperGallery":

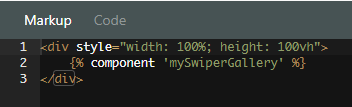
Remember, swiper needs to be inside of an element that has a width and a height - so we put it inside of a div that covers the whole viewport. Also, make sure to also rename your component in your page:

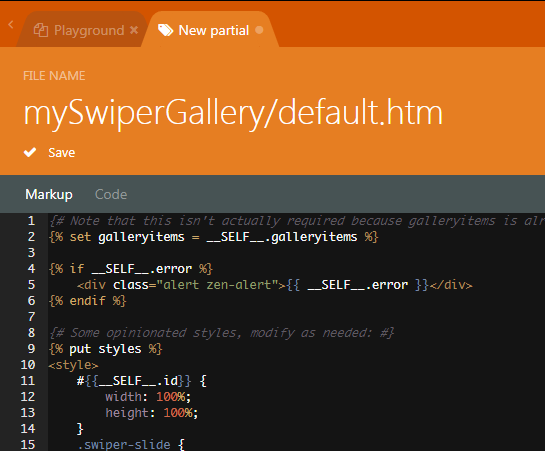
We then go to "Partials" and create a file called "mySwiperGallery/default.htm" and set copy-paste the original source code for this partial from GitHub.

We are going to completely override the javascript that is used to initialize Swiper. We will implement the "Multiple Slides Per View" demo on the Swiper demo website. The source code for that demo is available here.
You may in fact find that it's easier to take the demo and copy-paste that into our partial, and replace the needed bits only. You will have to:
-
Make sure any
<script>...</script>is inside of a{% put scripts %}...{% endput %}twig tag - Similarly, surround any
<style>...</style>content inside of{% put styles %}...{% endput %} - Replace that actual list of images in the demo with the following:
{% for galleryitem in gallery.items.sortBy('fileName') %}
<div class="swiper-slide" style="background-image:url({{ galleryitem.url }})"></div>
{% endfor %} Our final complete page looks like this:
{% set galleryitems = __SELF__.gallery.items %}
{% if __SELF__.error %}
<div class="alert zen-alert">{{ __SELF__.error }}</div>
{% endif %}
{% put styles %}
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
</style>
{% endput %}
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
{% for galleryitem in galleryitems.sortBy('fileName') %}
<div class="swiper-slide" style="background-image:url({{ galleryitem.url }})"></div>
{% endfor %}
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Initialize Swiper -->
{% put scripts %}
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
spaceBetween: 30,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>
{% endput %}And voila, you can see that we've gotten the demo up and running using our gallery of images! You can see the demo in action at https://novembergallery.zenware.hu/cookbook/overriding-partials
Default Partials Source Code
You can find the source code for the partials used by the various November Gallery components below:
| Gallery Type | Default Component Partial Path |
|---|---|
| Embedded Gallery | /plugins/zenware/novembergallery/components/embeddedgallery/default.htm |
| Swiper | /plugins/zenware/novembergallery/components/swipergallery/default.htm |
| Pop-up Lightbox | /plugins/zenware/novembergallery/components/popupgallery/default.htm |
| Video Gallery | /plugins/zenware/novembergallery/components/videogallery/default.htm |
| Image List Only | /plugins/zenware/novembergallery/components/customgallery/default.htm |

No Comments