Adding a Gallery to a Blog
For this to work, of course you will need to install the RainLab Blog plugin.
You may also want to read our OctoberCMS Blog Quick Start Guide if you haven't yet set up a CMS page to display your blog posts.
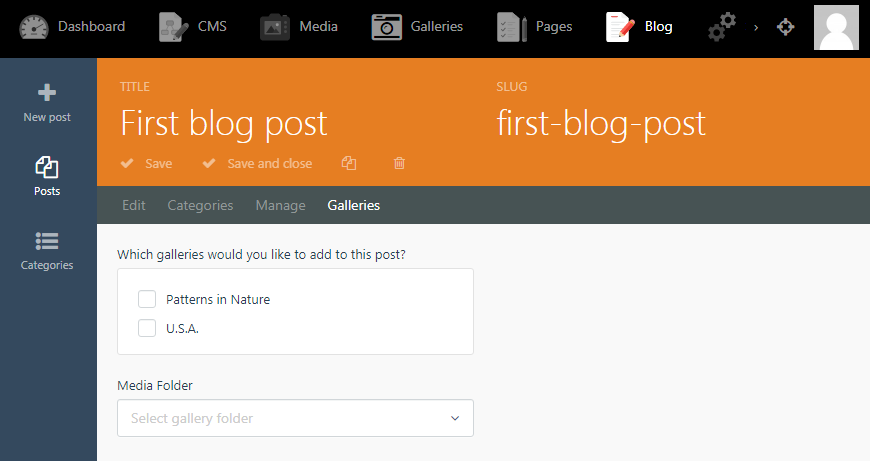
Open one of the posts on your blog and you can see that there is a new "Galleries" tab:

Here you can select one or more galleries created on the Galleries backend page, or one media folder.
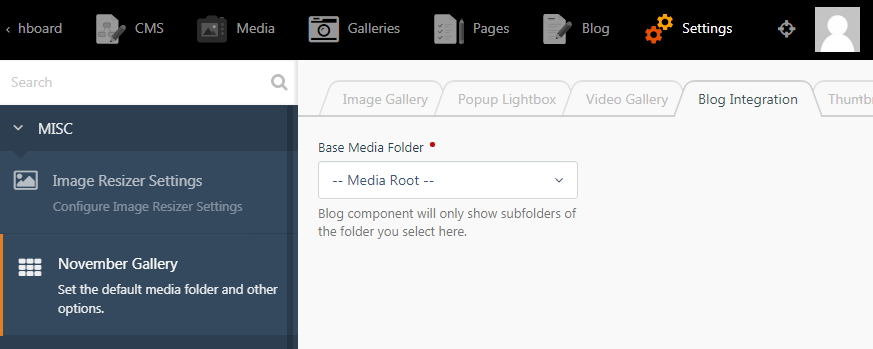
Note that you are only shown those folders which are subfolders of the root folder you set for the blog component on the November Gallery settings page:

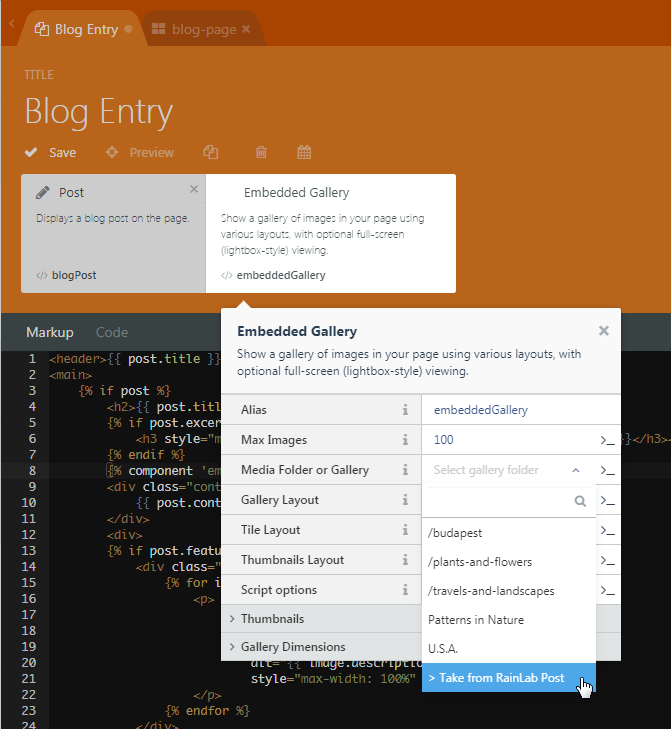
Drop any November Gallery component onto the CMS page or layout that displays your blog pages, and from the component inspector, set "> Take from RainLab Post" as the "Media Folder or Gallery" to display:

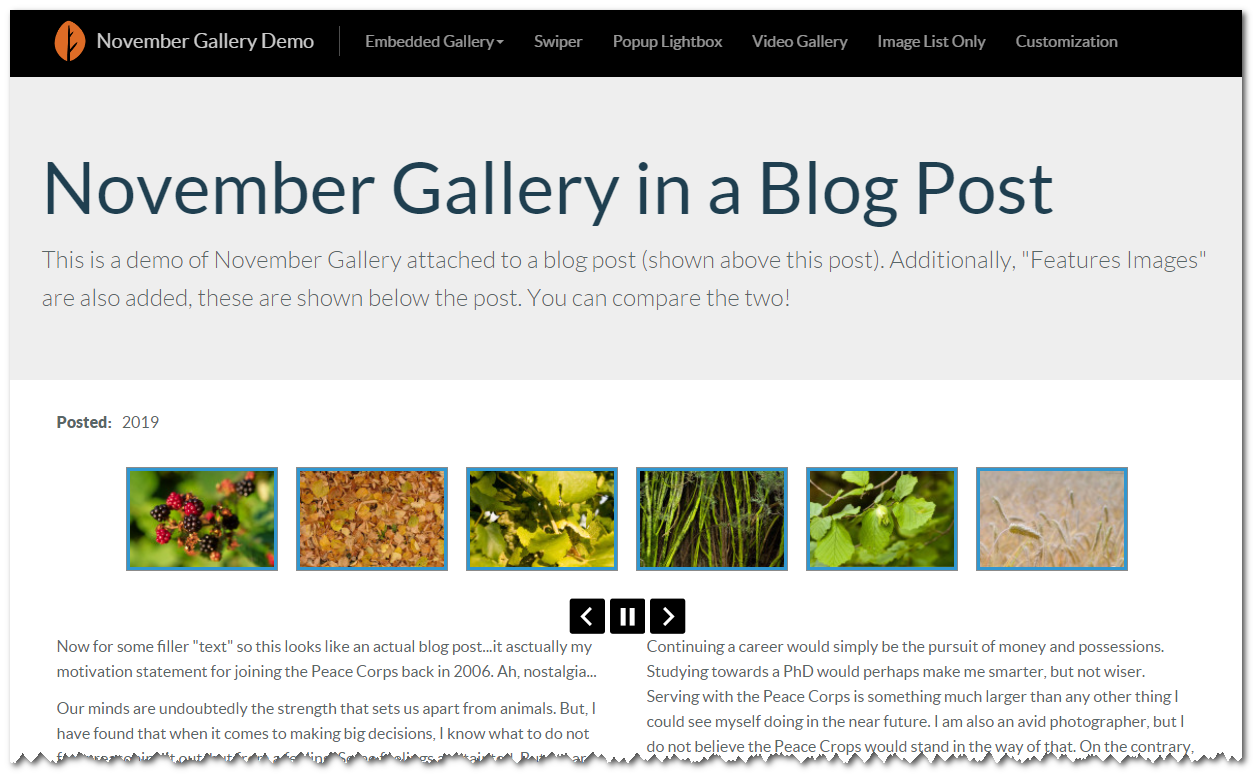
And voila, your blog includes images (this is a demo page, fairly ugly but that's not the point):

You can see the above page live on the demo site

No Comments