Example 3: Set the gallery dimensions for the “combined” gallery
Why?
Because you wish to show images on your website in a gallery of a specific size, and you also want to control the size of the thumbnails in the navigator strip.
How?
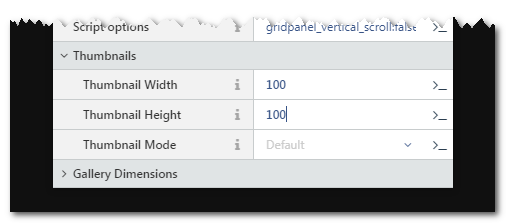
In the combined gallery, a large image is displayed along with a row of thumbnails. First, set your thumbnail size using the inspector let’s say to 100.

Then check the relevant options available for the combined gallery on the UniteGallery plugin page.

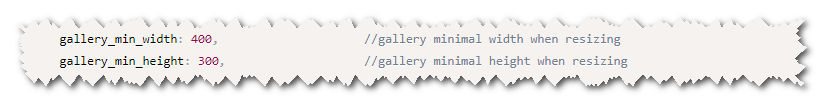
You can see that the “gallery_width” and “gallery_height” options control the overall size of the gallery. So enter something like the following into the Script options component option: gallery_width:900,gallery_height:700,thumb_fixed_size:false
The thumbnail size you defined using the inspector will control the size of the generated thumbnails, it will also automatically add a “thumb_height” option to the gallery. You can override this if you wish by manually adding a “thumb_height” option under Script options, but this should not be necessary. Additionally, the thumb_fixed_size:false setting enables dynamically sized thumbnails.

No Comments